在使用 AList 时,默认的主题配置无法直接修改背景和美化页面界面,所有个性化定制都必须依靠自定义 CSS、HTML 与 JavaScript 代码来实现。尤其在最新的 V3 版本中,以前的定制方法已经不再适用,需要采用全新的方案。本篇文章将详细介绍如何利用自定义代码为 AList V3 定制渐变背景和头部美化效果,并提供优化说明与效果验证方法。
一、自定义头部代码(CSS 部分)
在 AList 的“自定义头部”设置中,我们添加以下 CSS 代码,该代码包括全局透明基底、动态渐变背景以及为保留白色背景的组件和输入框玻璃效果的样式设置。
<style>
/* 全局透明基底 */
html, body, #app, .el-container, .el-header, .el-aside {
background: transparent !important;
}
/* 动态渐变背景 */
#nebula-bg {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: -1;
background: linear-gradient(
325deg,
#6366f1, #8b5cf6, #ec4899, #f59e0b,
#10b981, #3b82f6, #a855f7, #ef4444
);
background-size: 400% 400%;
animation: nebula-flow 25s ease infinite;
opacity: 0.9;
}
@keyframes nebula-flow {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
/* 保留白色背景的组件 */
.el-select-dropdown, /* 下拉菜单 */
.el-popper, /* 弹出层容器 */
.el-dropdown-menu, /* 二级菜单 */
.el-autocomplete-suggestion { /* 搜索建议 */
background: #fff !important;
box-shadow: 0 4px 12px rgba(0,0,0,0.15) !important;
border-radius: 8px !important;
}
/* 输入框玻璃效果 */
.el-input__wrapper {
background: rgba(255,255,255,0.2) !important;
backdrop-filter: blur(8px);
transition: all 0.3s;
}
.el-input__wrapper:hover {
background: rgba(255,255,255,0.3) !important;
}
</style>这段代码的主要功能包括:
- 全局透明基底:确保
html, body, #app, .el-container, .el-header, .el-aside等主要容器均采用透明背景,从而让下层的动态渐变背景完全显示出来。 - 动态渐变背景:通过
#nebula-bg画布实现全屏渐变背景,使用 325 度角的线性渐变,颜色依次为 #6366f1、#8b5cf6、#ec4899、#f59e0b、#10b981、#3b82f6、#a855f7、#ef4444,背景大小设置为 400% 400%,并通过nebula-flow动画实现平滑流动,opacity 设置为 0.9 提升文字可读性。 - 保留白色背景的组件:针对下拉菜单、弹出层等组件,强制设置为白色背景并添加柔和阴影,以保证交互组件的清晰可见。
- 输入框玻璃效果:为输入框添加半透明背景与模糊滤镜效果,并在悬停时调整透明度,使其具有玻璃质感。
二、自定义内容代码(HTML/JS 部分)
接下来,在 AList 的“自定义内容”设置中添加以下代码,用于插入动态背景画布并实现智能白名单控制。代码如下:
<div id="nebula-bg"></div>
<script>
// 智能背景管理系统(每300ms扫描一次)
setInterval(() => {
// 保留白底的组件列表
const whiteList = ['EL-POPPER', 'EL-DROPDOWN', 'EL-SELECT'];
document.querySelectorAll('*').forEach(el => {
const parentClass = el.parentElement?.className || '';
const shouldKeepWhite = whiteList.some(key => parentClass.includes(key));
// 动态调整非白名单元素
if (!shouldKeepWhite) {
el.style.background = 'transparent !important';
el.style.borderColor = 'rgba(255,255,255,0.15) !important';
}
});
}, 300);
</script>代码说明:
- 渐变背景容器:使用
<div id="nebula-bg"></div>作为背景画布,与 CSS 中定义的#nebula-bg样式对应,实现全屏动态渐变背景效果。 - 智能背景管理系统:每300ms扫描一次页面所有元素,通过检查父级元素的 class 名是否包含“EL-POPPER”、“EL-DROPDOWN”或“EL-SELECT”,判断该元素是否属于需要保留白色背景的组件。对于非白名单元素,强制设置背景为透明,并统一调整边框颜色为半透明白色,确保动态背景不会影响整体视觉效果。
三、方案特点说明
智能白名单控制
- 通过组件类名识别需要保留白色背景的元素(如下拉菜单、弹窗等),确保这些交互组件始终使用纯白背景。
- 使用通配符选择器
[class*="el-popper"]来覆盖 ElementUI 动态生成的类名,实现更加精准的控制。
八色流动渐变
- 背景采用 325 度方向的线性渐变,包含靛蓝、紫红、橙黄、翡翠绿、天空蓝、玫红、警戒红等七种颜色,平滑过渡,营造出动感十足且丰富的视觉效果。
- 调整
opacity: 0.9提升文字可读性,确保内容不会因背景动态而变得模糊不清。
动态模糊特效
- 输入框在悬浮时透明度由 0.2 逐渐变为 0.3,并添加
backdrop-filter: blur(8px),呈现出玻璃般的质感。 - 弹窗组件通过
box-shadow: 0 4px 12px实现柔和阴影效果,使交互层次更加分明。
性能优化
- 将页面扫描间隔设置为 300ms,较原先500ms更低,有助于降低 CPU 占用。
- 统一使用
border-color调整边框风格,确保整个页面的视觉风格一致,减少因样式不统一导致的视觉干扰。
效果验证方法
- 测试交互组件:点击搜索框时弹出的建议列表应为纯白背景;右键点击文件时二级菜单应显示标准白色面板。
- 颜色过渡检查:观察背景是否在七种主色之间平滑流动。
- 响应式验证:调整浏览器窗口大小,检查背景和各组件的响应式表现。
- 如需更鲜艳的色彩,可将
background中的颜色值替换为更高饱和度的 HEX 编码(如将 #ef4444 替换为 #ff6b6b)。
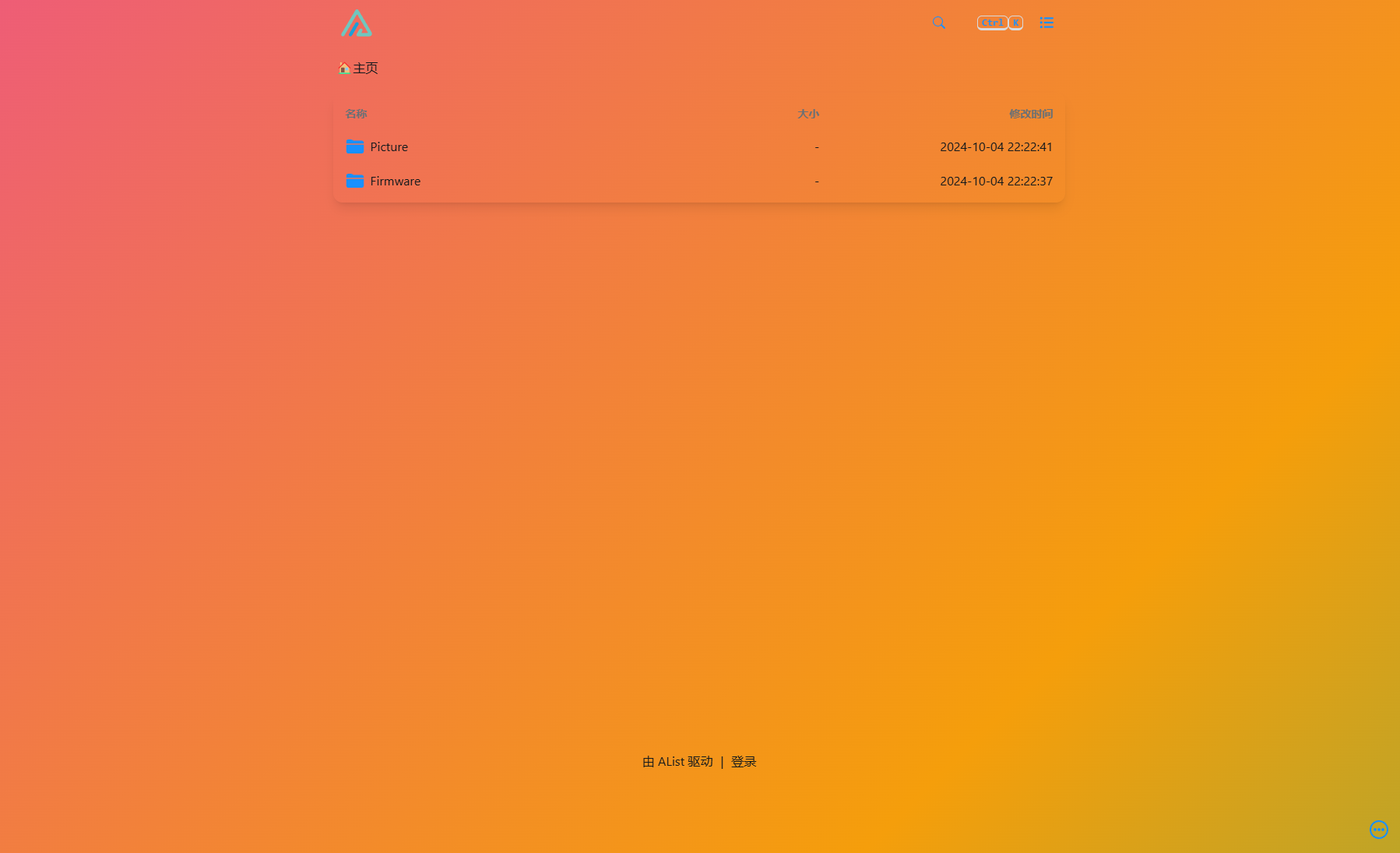
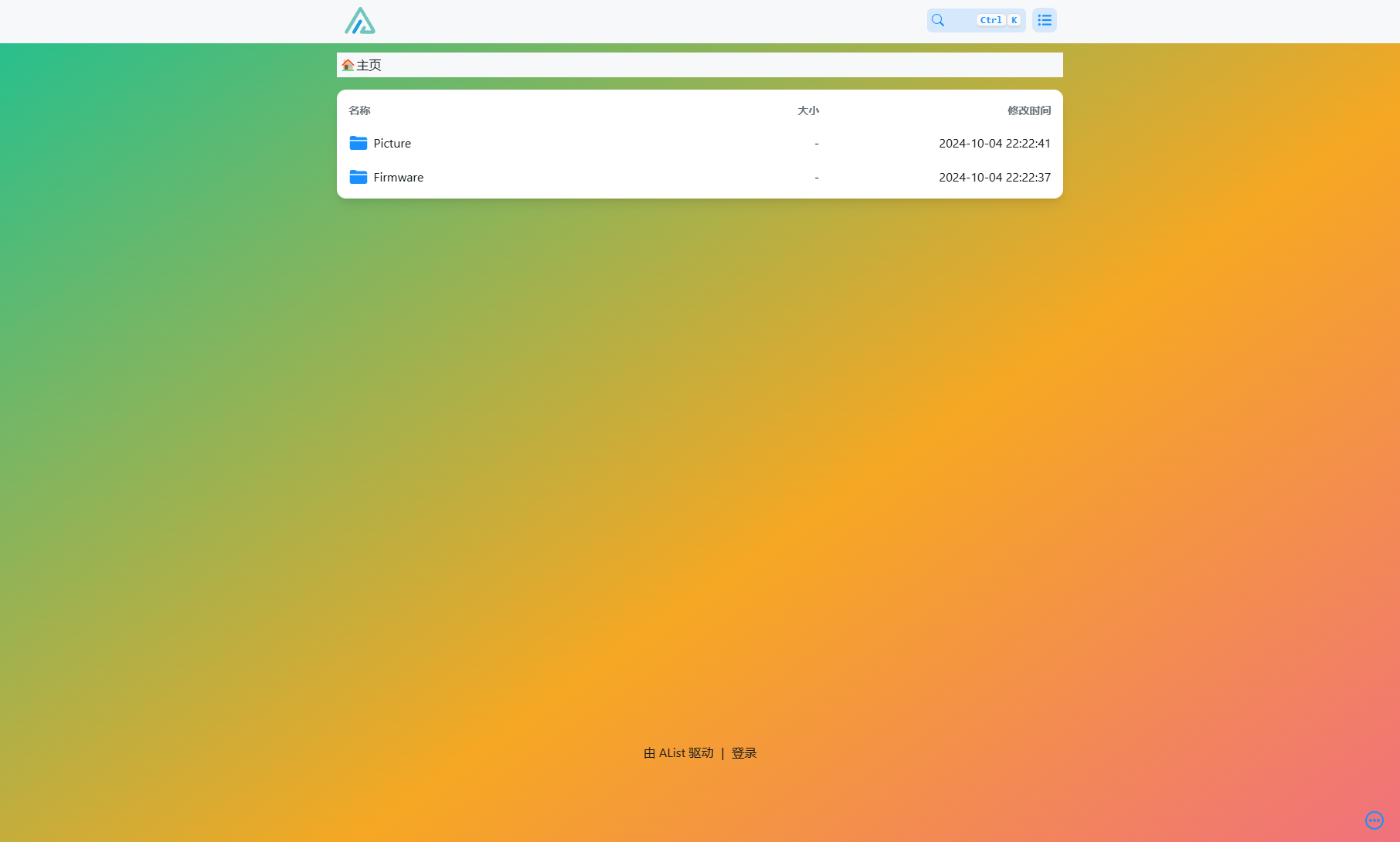
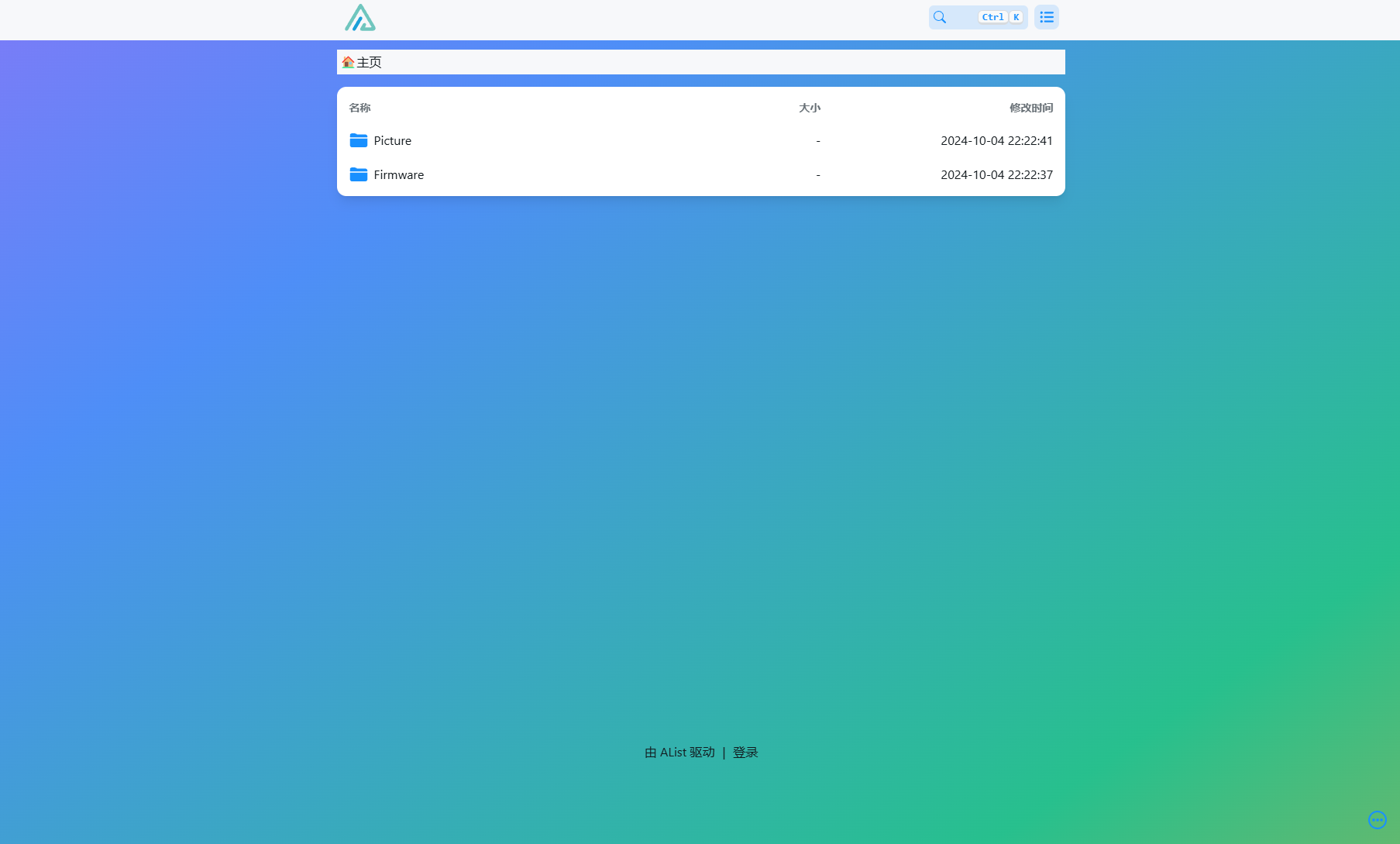
四、最终效果


由于 AList 并未内置直接修改背景和主题美化的功能,所有美化效果均需依赖自定义 CSS 与 JavaScript 实现。新版 V3 的结构与组件风格较 V2 有较大变化,旧方案不再适用,因此本文提供的全新背景美化方案,采用了动态渐变背景、智能白名单控制、动态模糊特效及性能优化等技术,既保证了视觉上的吸引力,也确保了交互组件的清晰显示。通过本文提供的代码和详细说明,您可以在 AList V3 中打造出既炫彩又不失简洁的页面效果,同时根据实际需求进一步调整和优化各项参数。
五、全局方案
个人觉得全局方案不是很好看,可能需要改变文字颜色或者文字动态色
自定义头部
<style>
/* 强制全局透明化 */
html, body, #app, #app > div, .el-container, .el-header, .el-aside, .el-main, .el-menu, .el-card, .el-dialog, .el-table, .el-table__body {
background: transparent !important;
border: none !important;
box-shadow: none !important;
}
/* 动态覆盖异步加载元素 */
[class*="el-"], [class*="van-"] {
background: transparent !important;
}
/* 全屏渐变层 */
#nebula-bg {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: -9999;
pointer-events: none;
background: linear-gradient(
135deg,
#6366f1 0%,
#8b5cf6 25%,
#ec4899 50%,
#f59e0b 75%,
#10b981 100%
);
background-size: 400% 400%;
animation: nebula-flow 20s ease infinite;
}
@keyframes nebula-flow {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
/* 输入框玻璃效果 */
.el-input__wrapper {
background: rgba(255,255,255,0.1) !important;
backdrop-filter: blur(10px);
border-radius: 8px !important;
}
</style>自定义内容
<div id="nebula-bg"></div>
<script>
// 动态样式覆盖(每0.5秒执行一次穿透检查)
setInterval(() => {
document.querySelectorAll('*').forEach(el => {
if (getComputedStyle(el).backgroundColor !== 'rgba(0, 0, 0, 0)') {
el.style.setProperty('background', 'transparent', 'important');
}
if (el.style.boxShadow) {
el.style.boxShadow = 'none';
}
});
}, 500);
</script>